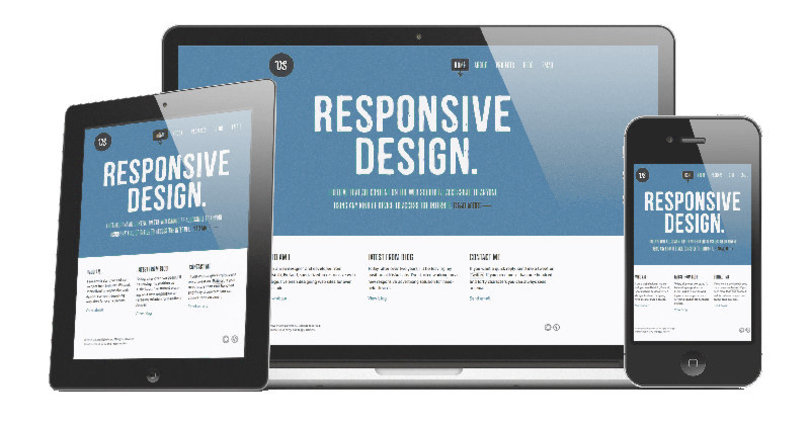
No cabe duda que el uso de smartphones y tablets cada vez es más grande, aunque aún no superan el uso de las computadoras, sin embargo, ese necesario recordar que el enfoque de un sitio webha cambiado, ahora debemos adaptarnos a los diferentes dispositivos desde donde las personas puedan ubicar un sitio web, es lo que conocemos como Diseño Responsive.
Muchas, si no es por decir, la mayoría de empresas o marcas personales han ido acoplándose a este cambio, necesario, ya que es molesto entrar a una página web que no sea adaptable, es tan molesto que solo lo cerramos y buscamos otra opción, es allí donde estamos perdiendo clientes potenciales.
Por lo cual, aparte de estar consiente que es mejor adaptarnos al cambio que quedarnos estancados, presentamos 5 grandes ventajas del uso del diseño responsive:
1. Súper flexible
Los sitios con este tipo de diseño web son fluidos, es decir, el contenido se mueve libremente a través de todas las resoluciones de pantalla y todos los dispositivos. Tanto las rejillas y las imágenes son fluidas. Del mismo modo que un líquido se extiende o se basa en permitir que su contenido llene un espacio asignado y retenga su apariencia, la fluidez del diseño web responsive logra el mismo resultado con el contenido del sitio web en una pantalla de cualquier dispositivo.
2. Excelente experiencia de usuario (UX)
Mientras, el contenido es el rey y descubrir la capacidad de contenido son las métricas de éxito más importantes, es la experiencia de usuario la que permite a los visitantes consumir contenido en cualquier sitio web a través del dispositivo de su elección y preferencia, en cualquier momento. Por lo tanto, el diseño web responsive se trata de ofrecer la experiencia de usuario óptima independientemente de si usa una computadora de escritorio, un teléfono inteligente, una tableta o un Smart TV. El diseño web responsive da la capacidad a los profesionales ocupados durante el día y el estudiante universitario de acceder a un sitio en cualquier momento. No se necesita una función de desplazamiento o cambio de tamaño para que cualquier visitante acceda a tu sitio web desde su dispositivo favorito.
3. Rentable
Las ventajas de tener un solo sitio que se ajusta a la necesidad de todos los dispositivos son significativos cuando se compara con tener dos sitios web separados. Un sitio web cuesta menos que dos, obviamente, y el ahorro puede ser sustancial. Sitios diseñados exclusivamente para el tráfico de dispositivos móviles no ofrecen las técnicas de navegación avanzadas que se encuentran en los sitios web tradicionales, y que también requieren que el usuario mantenga dos distintas direcciones web para su sitio. Diseño web responsive mejora los esfuerzos de SEO por tener todos sus visitantes dirigidos a un solo sitio, no importa lo que prefieran utilizar como dispositivo.
4. Es recomendado por Google
Con un 67 por ciento de cuota de mercado de búsqueda, cuando Google habla, los vendedores de búsqueda escuchan. Google afirma que el diseño web responsive es su configuración móvil recomendada, e incluso va tan lejos como para referirse al diseño web responsive como la industria de las mejores prácticas.
Esto se debe a que los sitios de diseño responsive tiene una URL y el mismo HTML, independientemente del dispositivo, lo que hace que sea más fácil y más eficiente de rastrear para Google, indexar y organizar el contenido. Contrasta esto con un sitio móvil separado que tiene una dirección URL diferente y diferente HTML que su contraparte de escritorio, lo que requiere que Google rastree e indexe múltiples versiones de un mismo sitio.
5. Muy fácil de manejar
Tener un sitio web de escritorio independiente de uno móvil requiere tener campañas de SEO separadas. La gestión de un sitio y una campaña de SEO es mucho más fácil que gestionar dos sitios y dos campañas de SEO. Además, sabemos que el trabajo de SEO no es algo sencillo, así que es más recomendable tener todo dirigido a un mismo sitio, y luego puedes analizar que dispositivo utilizan más las personas que te visitan.